Cyclops' Visor (AR)
Prototype | Storyboarding | Video - Editing


What
did I do?
Designed & Developed AR Based user interface for fictional character's unique device which was non-existent using various levels of prototyping skills.
&
Created an animated video to showcase the usage of the prototype in a situation using story-boarding, role storming and brainstorming.
Why
did I do?
The visor is primary eyewear cum fighting gear for Cyclops. Visor don't have any interface. Idea was to invent, design and apply Augmented Reality (AR) UI for Cyclops.
Inventing a user interface for a fictional comic character provides ample opportunity to work on your design from scratch - Low, Mid and Hi-Fi prototyping, storyboarding, role-storming, brainstorming, animation & user-persona creation.
This was a semester-long project for a prototyping course.
Specs
about the project.
By
For
During
Using
Skills
Individual
Cyclops | X-Men ( Marvel Universe )
Jan '17 - May '17
Adobe Premier-Pro, Illustrator, PPT
Prototyping, Graphic Design, Story boarding, Role-Storming, Brain-Storming, Animation, Video Editing
HOW
Problem Description
This Prototyping project was a part of the course, HCC - 613: User Interface Prototyping & Development. The main objective was to design an user interface for fictional character's (Cyclops from X-men) device(Visor) which doesn't exist already. This project exploits prototyping skills such as low, mid and high fidelity mock-ups, role storming, brainstorming, persona creation, story-boarding and video creation. This project was completed under the guidance of Dr Amy Hurst
The final outcome of the whole design process was presented as a 2 mins video whereby a user interacts with a developed interface in a specific scenario of the storyline. Graphic Design was done in Adobe Illustrator and Prototypes were created using Paper cutouts, MS PowerPoint & InVision. The video was created using Apple iMovie and Adobe Premiere Pro. The animation was done Adobe Premiere Pro.
Tasks:
-
User, Task & Environment Analysis.
-
Role-storming.
-
Brain-storming.
-
Low, Mid & High Fidelity Prototyping.
-
Creating Extra-ordinates and Story-Boarding.
-
Animation showing the interaction with the interface.
-
Showcasing 2 min video.
Process
01 User, Task & Environmental Analysis
User centric design lies in the core of UI design. In order to create and user centric interface, designer needs to know about the end user. One the best way I do this is by: User, Task and Environment Analysis. This analysis provides insight in user's character in details, tasks user would perform (related to product being designed) and type of environment user would use the product.
Here, Cyclops's user-task-environment analysis has demonstrated:
-
User Analysis:

-
Task Analysis:
Four major task that cyclops perform with the Visor:
#1 - Optic Blast Intensity Adjustment
-
Reach the button on visor on thumb with fingers. ( visible )
-
Press the button on visor to release the optic-blast. ( visible )
-
Press and hold for continuous beam. ( visible )
-
Press & hold deeper for intense beam. ( not visible )
-
-
Release button on visor/thumb to stop the optic blast release. ( visible )
#2 - Optic Blast Height Adjustment
-
Reach the R-Button on visor with finger. ( visible )
-
Turn the knob to adjust the height.
-
Press the button on visor/thumb to release the optic-blast. ( visible )
-
Press and hold for continuous beam. ( visible )
-
Press + hold deeper for intense beam. ( not visible )
-
-
Release button on visor/thumb to stop the optic blast release. ( visible )
#3 - Choosing Blast Types
(Beam, Blast, Shots, Reflective, Sharp Cutter, Shield)
-
Reach the L-Button on visor with finger. ( visible )
-
Rotate the knob to choose the type of shot ( not-visible )
-
Take off the hand
-
Environment Analysis
Indoor
-
Training Centre
-
Reflexes required
-
Loud
-
Smoky
-
Intense
-
-
Fighting villains
-
War
-
Space
-
Silent
-
Surrounded with Space ships
-
Sensitive Environment
-
Many glasses
-
Outdoors
-
Training Centre
-
Reflexes required
-
Loud
-
Smoky
-
Intense
-
-
Fighting villains
-
War
-
Space
-
Silent
-
Surrounded with Space ships
-
Sensitive Environment
-
Many glasses
-
 |
|---|
 |
 |
 |
 Role storming 1 |  Role storming 2 |
|---|---|
 Role storming 3 |  Role storming 4 |
02 Role Storming
Brainstorming while playing the role of another person, and one will be more likely to come up with out-of-the-box, creative ideas. Role Storming also allows one to understand end user's perspective.
03 Brain Storming:
Group and individual brainstorming promoted out-of-the box thinking. Outline of the brainstorming process is presented as follows:

Empathy Diagram
04 Prototyping ( Low, Mid & Hi Fidelity )
-
Low Fidelity Prototype - Used Paper-Prototyping to get it done quick-and-dirty. A detailed description is available in images' footnotes.
-
Medium Fidelity Prototype - Utilized MS PowerPoint to get the feel of interaction with considerably fewer efforts.
-
High Fidelity Prototype - Used inVision app for Hi-Fi Prototyping process.
05 Extraordinaire Card
-
Referred Extraordinaire Card for story-boarding which shows character in its usual avatar, alias avatar and a surprising avatar with a centre of the design displaying the device(visor) a character uses.
-
Thus, created an Extraordinaire Card for storyboarding idea generation.
06 Story-Boarding
-
Outlined two stories.



To aid my story-boarding

07 Video-Creation / Animation
Showcased a story and a scene where character interacts with designed User Interface in a 2 min video.
-
The major part of the 2-minute video was created on Apple iMovie using the illustration created for each scene.
-
Interaction animation was created on Adobe Premiere Pro.
08 The "Making of Cyclops' Visor"
 |  |  |  |  |
|---|
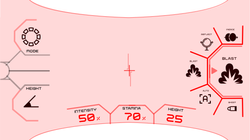
 Home Screen |  Main Menu |  Mode Selection Menu 1 |  Mode Selection Menu 2 |  Full Visor UI |
|---|
Outcomes
Learnings
-
Learned Prototyping - Low, Mid and High Fidelity Prototyping.
-
Learned Techniques like - Story-boarding, Brainstorming, Role Storming, Empathy Maps, Extraordinaire Card, Animation
-
Learned Adobe Suite tools- Premier-Pro, Illustrator, iMovie.
Challenges
-
Coming up with a story & choosing scenes - which can demonstrate UI and interaction with UI.
-
Sketching scenes for the video.
-
Generating final User Interface.